CircuitPython displayioライブラリの使い方 (1/5)
AdafruitのLearning Guideの非公式日本語訳です。
英語独特の言い回しを可能な限り日本語的な表現に直していますが、不自然に感じる部分も残っていますことを何卒ご容赦ください。

CircuitPython 4.0がリリースされた時に、新しいネイティブライブラリであるdisplayioが登場しました。このライブラリはグラフィカルなディスプレイへの描画に必要なサポートを提供します。
ビットマップ画像を表示したり、フォントを使ってテキストを描画したりといった一般的なタスクが可能です。さらに、拡張機能を作成するためのフレームワークを提供する、いくつかの追加機能もあります。
このガイドでは、新しい displayio ライブラリの主な側面を説明し、それらがどのように使われているかを説明します。すべてのビットがどのように連携して、最終的にディスプレイ上にピクセルを作成するのかを説明します。
さらに、いくつかの典型的な使用例をお示しします。
さあ、始めましょう。
displayio ライブラリの公式ドキュメントはこちらです。
displayio ライブラリの使い方についての詳しい情報は、公式ドキュメントにあります。このガイドは、その情報を補完するものです。
まず、すべてのdisplayioのオブジェクトが何をするのかの概要から始めます。

グラフィックについて
グラフィックとは画像のことですよね?その通りです。
これらは本質的にそれに関連する項目です。
ビットマップ (Bitmap) – ピクセルの2D配列です。各ピクセルには「ピクセルシェーダ(パレット)」のインデックスが含まれています。
オンディスクビットマップ (OnDiskBitmap) – ディスク上に保存されているファイルからビットマップ画像(画像)を作成します(例:omg_cute_kitteh.bmp)。また、色情報を提供するためにはピクセルシェーダ(通常は ColorConverter)と併用しなければなりません。
パレット (Palette) – これは色の単純なリストです。ビットマップのピクセル値はこのリストのインデックスになります。
カラーコンバータ (ColorConverter) – カラーフォーマット間の変換に使用します。
コレクションについて
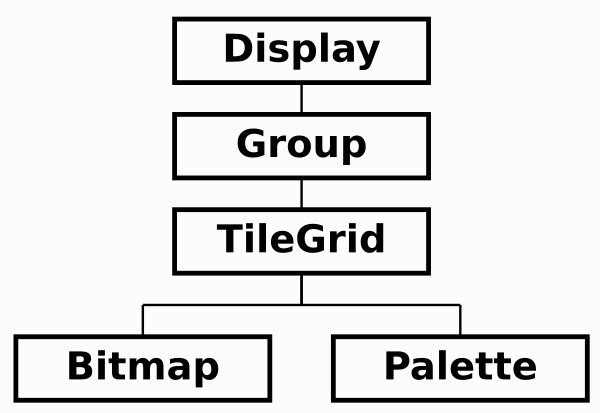
ビットマップをいきなりディスプレイに表示することはできません。その代わりに、ビットマップを入れ子構造を持ったコレクションのセットのクラスに追加してあげることで、最終的に画面に表示されます。
タイルグリッド (TileGrid) – これは実際のピクセルを描画するためにビットマップとパレット(Palette)を使用します。タイルグリッドはグループに追加する必要があります。
グループ (Group) – これは 1 つ以上の タイルグリッド のコレクションです。他のグループを含むこともできます。グループの内容は最終的にディスプレイに表示されるものです。
ディスプレイについて
これは実際のディスプレイのハードウェアと、それがマイコンにどのように接続されているかを設定します。
ディスプレイ (Display) – これは実際のディスプレイです。ディスプレイバスを介してホストコントローラに接続する必要があります。
フォーワイヤ (FourWire) – SPIベースのディスプレイバス。
パラレルバス (ParallelBus) – 8 ビットのパラレルディスプレイバス。
座標系について
二次元(2D)情報は、displayioライブラリ全体で使用されます。2Dオブジェクトは、通常はピクセル単位で、関連する幅と高さを持っています。これらの2D領域内でピクセルを配置するには、xとyの座標を使用します。ここでは、width=4とheight=3の例を示します。

以下のポイントに注意してください。
- 原点は左上隅にあります。
- yは下方向に1ずつ増えていきます
- 上の画像の例では、最初の(原点の)ピクセルが (0, 0) で、最後のピクセルが (3, 2) になります。このときの横幅を計算するには、(最後のピクセルのx – 最初のピクセルのx + 1)で求められます。高さも同様に、(最後のピクセルのy – 最初のピクセルのy + 1)となります。
ビットマップとパレット
ビットマップ
ビットマップはシンプルにピクセルの2次元配列です。
各ビットマップは幅ピクセルと高さピクセルです。各ピクセルには値が含まれており、 value_count で値の最大数を指定します。これを色の総数と考えることもできます。
以下は、幅320ピクセル、高さ240ピクセルで、各ピクセルが3つの取りうる値(0, 1, 2の3つ)を持ったビットマップを作成する方法です。
bitmap = displayio.Bitmap(320, 240, 3)
(x, y) = (23, 42) の座標のピクセルを 2 の値に設定する方法は次の通りです。
bitmap[23, 42] = 2
x 値の最大値は幅 – 1、y 値の最大値は高さ – 1、ピクセル値の最大値は value_count – 1 であることに注意してください。 これは各値がゼロから始まっていることによるものです。
同様に、最初のピクセルの座標は(0, 0)、色の値は0になっています。
パレット
これもかなりストレートです。単純に色の値のリストです。color_countで色の総数を指定します。
合計3色のパレットを作成する場合は次のようになります。
palette = displayio.Palette(3)
各パレットの色を指定する方法は以下の通りです。
palette[0] = 0xFF0000 # red
palette[1] = 0x00FF00 # green
palette[2] = 0x0000FF # blue
最後の値がdisplayio.Bitmapの3つめの引数で指定した値 – 1であることに注意してください。
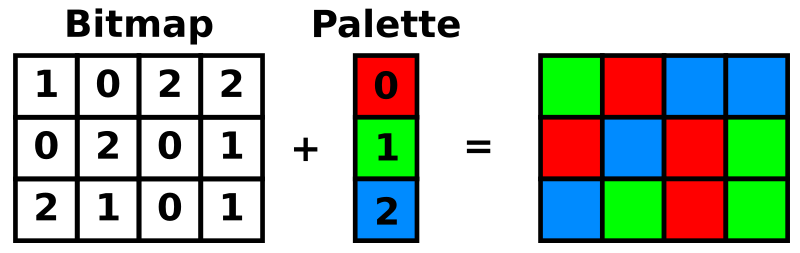
ビットマップ+パレット
ビットマップとパレットはこのように連携していると考えてください。

原文: https://learn.adafruit.com/circuitpython-display-support-using-displayio/introduction
https://learn.adafruit.com/circuitpython-display-support-using-displayio/library-overview
https://learn.adafruit.com/circuitpython-display-support-using-displayio/bitmap-and-palette

