CircuitPython displayioライブラリの使い方 (2/5)
AdafruitのLearning Guideの非公式日本語訳です。
英語独特の言い回しを可能な限り日本語的な表現に直していますが、不自然に感じる部分も残っていますことを何卒ご容赦ください。

タイルグリッド (TileGrid)
もし、ビットマップ画像全体をディスプレイに表示したいだけなら、display.show(bitmap)のようにすればビットマップの表示ができます。しかし、CircuitPythonのdisplayioライブラリには、いくつかの追加機能があります。最初は複雑すぎて混乱してしまうかもしれませんが、このガイドで整理していきましょう。
最初の項目、TileGridクラスから始めましょう。
TileGridクラス
TileGridクラスは、元のビットマップファイル(ソースビットマップと呼びます)をタイルと呼ばれる複数の領域に切り取ります。1つまたは複数のタイルをグリッドと呼ばれる2D配列に配置することができます。これがTileGridという名前の由来です。
ソースビットマップを bitmap で指定し、ピクセルの色を生成するために関連する pixel_shader も必要です。
次に、widthとheightを使って、TileGridが何枚のタイルを持つかを指定します。これらはタイルの数であり、ピクセルの数ではありません。各タイルのサイズは同じで、 tile_width と tile_height で指定します。これらはピクセルの単位です。さらに、この数はソースビットマップの寸法を均等に割らなければなりません。なので、何でも指定すればいいというわけではありません。
default_tileを使ってタイルの初期内容を指定することができます。これはソースビットマップのタイルのインデックス番号で、後から個々のタイルごとに変更することができます。
最後に、後述するように、TileGridをGroupに追加します。グループに対するTileGridの2次元位置をxとyで指定します。

タイルを変更する
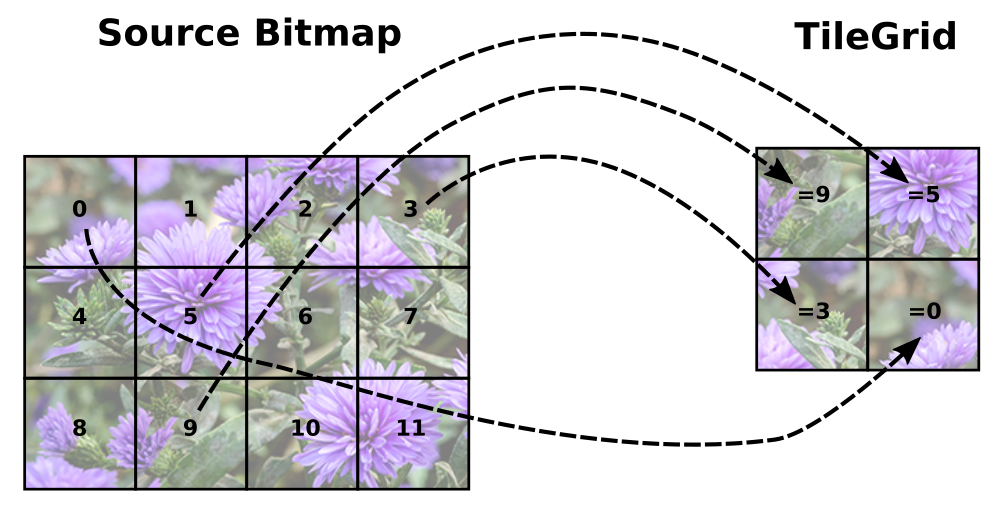
上の例では、各タイルはデフォルトのインデックス番号が0になっています。 このインデックス番号は、ソースビットマップのタイルインデックスを参照しています。TileGrid内の任意のタイルを、ソースビットマップの利用可能なインデックスのいずれかに再割り当てできます。そのためにこのように書きます。
tile_grid[tile_grid_index] = source_index
tile_grid_indexは、タイルインデックスの整数値か(x, y)のタプルのどちらかです – 両方の表記法は上のTileGridの例に示されています。
source_indexは、ソースビットマップからの整数値で示します。
上のtile_gridの文似続けて以下のように書きます。
tile_grid[0] = 9
tile_grid[1] = 5
tile_grid[2] = 3
tile_grid[3] = 0
または、もう一つの表記法を使うとこうなります。
tile_grid[0, 0] = 9
tile_grid[1, 0] = 5
tile_grid[0, 1] = 3
tile_grid[1, 1] = 0
最終的にはこんな感じになります。

ソースビットマップは何も変更されていないことに注意してください。TileGridだけが変更されます。これを何度でも何度でも行うことができます。
また、最終的にはTileGridだけがディスプレイに表示されることにも注意してください。ソースビットマップはただメモリに保存されていて、TileGridが使用する画像データを提供しているだけです。
グループ (Group)
さて、これでディスプレイに何か表示できるようになったかなー?というと、まだ出来ません。あと一息です。
次にグループの話をしましょう。
ビットマップとパレットは、実際に色付きピクセルを作るために連携しています。これらは両方ともTileGridに送られます。これにより、ビットマップをスライスしたり、切り刻んだりすることができます(必要に応じて)。TileGridは複数作ることができます。
最終的な表示のためにそれらをまとめてGroupに入れます。またグループをグループに追加することもできます。これにより、本当に様々な入れ子や描画が可能になります。
では、Groupクラスについて説明しましょう。実際にはそれほど複雑ではありません。
Groupクラス
Groupクラスはとてもシンプルです。作成したTileGridのをまとめたコレクションです。また、グループ内に他のグループ(サブグループ)を入れ子にすることもできます。
グループに含めることができるアイテムの最大数は max_size で指定します。作成したら、append()またはinsert()を使用してグループにアイテムを追加します。
インデックス記法 group[index] = tilegrid を使用してアイテムを変更することができます。 アイテムを削除するには、pop()または内蔵のdelコマンドを使用します。
グループは、xとyで指定したルート位置を起点に画面上に表示されます。グループ内のすべてのアイテムは、このルート位置から相対的に配置されます(TileGridにもxとyがあることを覚えておいてください)。また、scaleを使ってグループ全体の内容を拡大縮小することもできます。これは単純な整数のスケーリング係数です。1は普通の大きさ、2は2倍の大きさなどです。
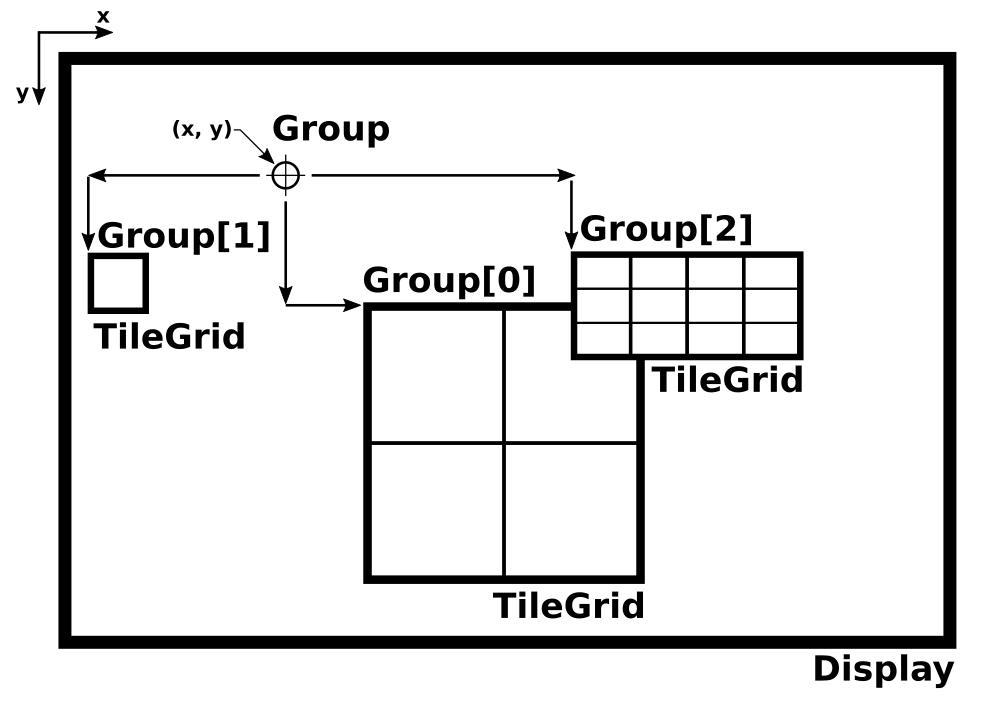
グループは最終的にディスプレイに表示されます。最終的な結果は以下のようになります。

ディスプレイ上の(x, y)に位置する概念的なグループを表示します。サイズ、形状、位置の異なる3つのTileGridが含まれています。TileGridの位置は、(x, y)の値によって指定され、グループに対する相対的なものであることに注意してください。値は、[1]のxの値のように負の値にすることができます。また、グループインデックス[2]に格納されているTileGridが、インデックス[0]に格納されているTileGridと重なり、その上側に表示されていることにも注意してください。これがグループ内での “zオーダー”(重なり)の仕組みです。
原文:https://learn.adafruit.com/circuitpython-display-support-using-displayio/tilegrid-and-group
https://learn.adafruit.com/circuitpython-display-support-using-displayio/group


